Animated Login Page Template
Animated Login Page Template – Hello friends, welcome back to my blog. Today in this blog post, I will tell you, Angular 13 Bootstrap 5 Dynamic Login Signature Forms Working Example.
Angular 13 also came with Bootstrap 5 and if you are new you should check below two links:
Animated Login Page Template

Friends now I continue and here is a working code snippet and please use this carefully to avoid errors:
Quality One Page Travel Agent Website Template Vector Eps, Modern Web Design With Flat Ui Elements And Landscape Illustration, Ideal For Landing Page Stock Vector Image & Art
1. First friends we need fresh configuration of angular 13 and for that we have to execute sub instructions but if you already have configuration of angular 13 then you can avoid sub instructions. Second we also need to have the latest version of node installed in our system: 2. Now friends, here we need to run the below commands in our project terminal to install bootstrap 5 modules in our angular application: 3. Now friends we just need add below code. in the file src/app/app.component.html to find the end in the browser: 4. Now friends we just need to add the code below to the angular.json file: 5. Now friends we just need to add the code below to the src /app/app.component.css file:

Now we are done friends. If you have any question, suggestion and new requirements, please comment below.
Note: Friends, In this post, I just tell the basic layout and stuff, you can change the code according to your needs.

Make An Animated Card With Templates In Wps Office Powerpoint
I would appreciate it if you could share your thoughts on this post. It doesn’t matter whether your feedback will be good or bad, because with your feedback I will provide the following.
Share on Facebook Share on Twitter Share on Pinterest Share on LinkedIn Share on Tumblr Share on Reddit Share on VKontakte

Hello everyone. Welcome to. Ajay Malhotra and I are also freelance stack developers. I love coding. I know WordPress, Core php, Angularjs, Angular 8, Angular 9, Angular 10, Angular 11, Angular12, Angular 13, Angular 14, Angular 15, Bootstrap 5, Nodejs, Laravel, Codeigniter, Shopify, Squarespace, Google Maps, AQuery, The content of Vuejs, Reactjs, Enterprise etc. is free. When you make a purchase through links on our site, we may receive an affiliate commission. Learn more
Easily Create Text Animations & Effects In Premiere Pro (tutorial)
We’re sure you’ll find the right one(s) for your web projects by browsing this collection of over 40 templates.

Over 2M items from the world’s largest marketplace for HTML5 Templates, Themes and Design Assets. Whether that’s what you need or after some Stock photos, they can all be found here on Envato Market.
Every list and login form works with HTML / CSS, but you can see the best WordPress login plugin. It comes with several predefined templates that you can customize to match your website design.

My Account Login Form
Thanks to this plugin, you can finally get rid of the boring WordPress wp-admin page and create a unique experience for yourself and your users.
As mentioned earlier, we searched the web for cool login forms, but it was hard to find good looking ones.

That’s why we decided to have our own opinion. We want to present more than 40 login forms designed and developed by the team.
A Guide To Designing Successful Login Experiences
But get CREATIVE with it if you like because you can easily customize it and customize it according to your main purpose. Buy it if you like.

Clean login form designed in HTML5 and CSS3 style. This is our FAVORITE pattern on this list, because of its flexibility and uniformity, it allows you to customize the shape however you like. You can also use this form for the registration form.
Small and advanced login form with gradient button with ANIMATION and LOGO. Use it, modify it and have a great addition to your already amazing website.

Free Online Twitch Overlay Maker
Sometimes, you just need a little creativity to spice things up and improve the overall experience.
Beautiful login page with background image with shadow and gradient style box and login button Floating effect.

The only limit is your imagination, so expand your vision and use Login Form 3 to the maximum.
D Landing Page Website Template
If you’re looking for something different, this is a great option to consider – and it’s free!

Creativity knows no bounds, and neither does Entry Form 4. Here it is for you, ready and configured for you to download and use.
Nice, clean, modern interface with the option to log in with Facebook or Google. All the buttons have the same floating effect which enhances the experience.

Taxi Booking Form Template
The login form should be no different if your page is already very clean. Here is one that will easily meet your expectations if MINIMALISM is your cup of tea.
Entry Formula 6 is as clean as it gets, yet still has an innovative design that keeps engagement at its highest level. And now, you can use it for your login form, serving your users in all its beauty.

Whether it’s Facebook, Twitter or their favorite email, this is the kind of tool you need to feature on your page. And if they don’t have an account, you can link it to your registration page.
How To Create A Custom WordPress Login Page (in 5 Steps)
Another modern, classic and attractive login form that has it all covered. This one works best for mobile users because of its popular style of rounded corners.

If you want to avoid a white or solid background, you should consider this login page.
Not only does it support a full screen image, but it also comes with a gradient overlay and the option to sign in with Facebook or Google.

Best Login Templates And Tips For 2022
In short, the design is very pleasing to the eye, with the option to go with your creative flow.
The almost complete difference compared to the previous one is the Entry Form 10. It almost does not look like a bit while you have this modern idea.

Better not miss this one for all the minimalists out there because it will connect to your website or app GLATE.
Login Screens Design Inspiration
With our collection of the best HTML5 and CSS3 login templates, you’ll save yourself time and effort (and money, too). Instead of building one from scratch, here’s another handy killer for you to use.
![]()
Although it doesn’t cost you much, you can expect the final product to be professional and sophisticated.
Image background with blue tint,name, image and character MUST HAVE; this is what happens with Log In Formula 12.
-gif.gif?strip=all)
Beautiful Psd Web Forms
There is also a great hover effect on the login button and it allows you to link it to your registration form for all new users. Also, the interface is very responsive, works on mobile devices like a dream.
There is a separate screen registration form, where two thirds are dedicated to the image and the third to the form. It’s a free tool that you can use right now.

Just download the plan and go full speed with it. With an image and a gradient overlay, you can grab everyone’s ATTENTION, making them fill out the form even faster.
Animated Logo Maker
This collection has a MIX of simple and complex and sophisticated entryways. In short, there’s something for everyone, and Entry Formula 14 is on the minimalist side.

Keeping things light, one SOFT addition to Entry Form 15 is the image banner at the top of the form.
With this little feature, you can make the experience even MORE fun. You can add any image you want or go with your logo, both options work really well.

How To Add Interactive Animations And Page Transitions To A Next.js Web App With Framer Motion
This is a login form with a full screen image above which is placed a form with username and password fields and a gradient button with a floating effect.
It’s plain and simple, but still powerful and attention-grabbing. If you are a creative person, your entry form should reflect one of your most prominent works in the background.

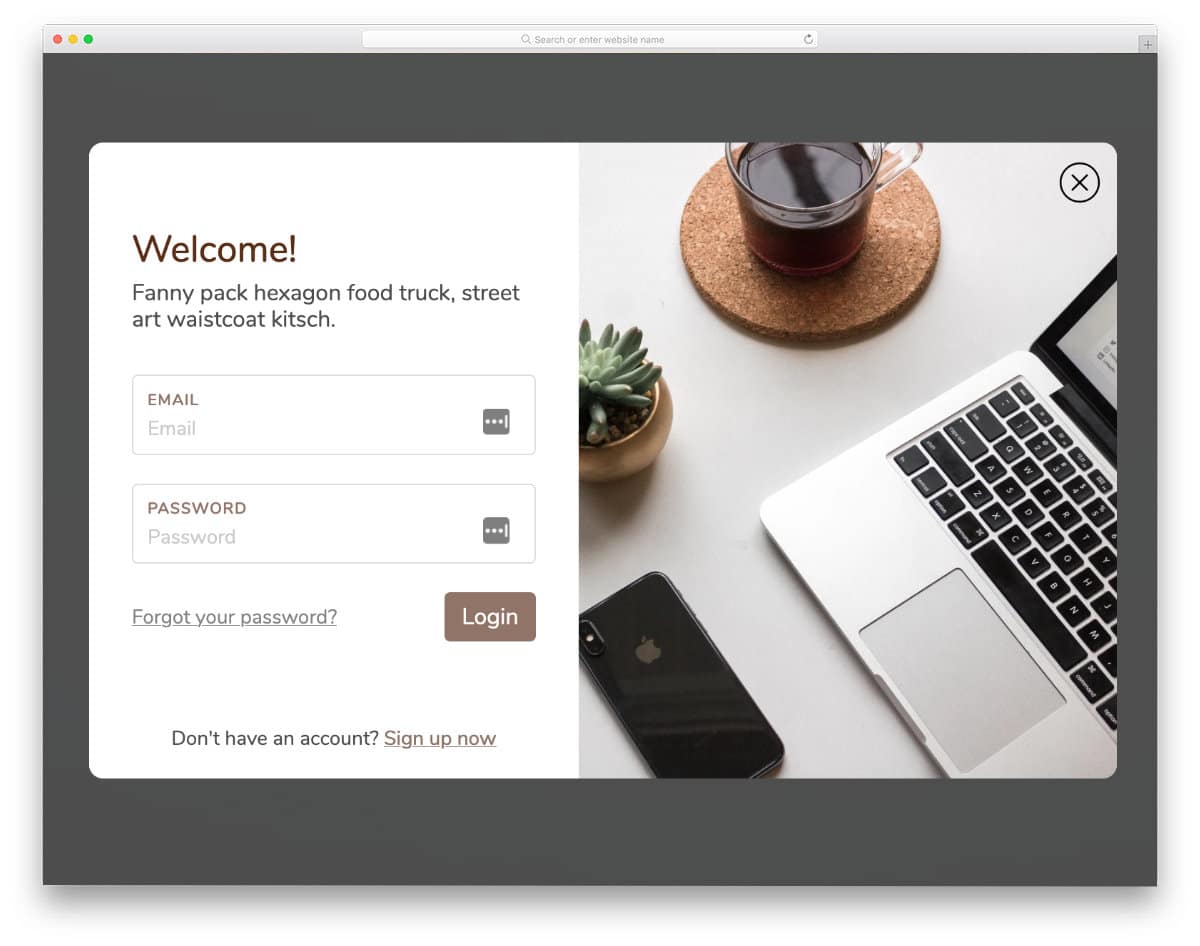
This framed login template is perfect to make you look more personal. It has an image side and a form side, but keeps things minimal while ensuring functionality.
Best Free Bootstrap Login Forms For Membership Sites 2023
You can update the form with any image you would like to share with your audience, introduce yourself, or showcase your work.

If you like to stand out and keep things basic, consider using Entry Form 18. While some enjoy basic entry pages, others want a little more style.
And if you want to add a picture, this is for you. It also comes with social icons and ensures flexibility with FALL.

Best Free Html5 And Css3 Login Forms 2023
Vibrant, lively and attention-grabbing, that’s what this HTML5 and CSS3 based login form is all about. It is also fully responsive, mobile ready and compatible with all major browsers.
Keep it simple, but at the same time MAKE it pop, that’s what you can expect from Entry Formula 19.

Smooth surface, black login button with floating effect, fields for username and password, and custom text and “Forgot your password?” part, yes, is EVERY part of Entry Form 20.
Bootstrap Login Forms
It sounds overwhelming but, in fact, it is far from it. To install the login page that appears, you know where to find it.

Instead of just rocking the login form, spice things up
One page animated website template, animated template, react login page template, free powerpoint animated template, animated page turning, animated login page, animated presentation template, html login page template free, animated logo template, page template, animated powerpoint template, pdf animated page turning
Thank you for visiting Animated Login Page Template. There are a lot of beautiful templates out there, but it can be easy to feel like a lot of the best cost a ridiculous amount of money, require special design. And if at this time you are looking for information and ideas regarding the Animated Login Page Template then, you are in the perfect place. Get this Animated Login Page Template for free here. We hope this post Animated Login Page Template inspired you and help you what you are looking for.
Animated Login Page Template was posted in January 4, 2023 at 1:14 pm. If you wanna have it as yours, please click the Pictures and you will go to click right mouse then Save Image As and Click Save and download the Animated Login Page Template Picture.. Don’t forget to share this picture with others via Facebook, Twitter, Pinterest or other social medias! we do hope you'll get inspired by SampleTemplates123... Thanks again! If you have any DMCA issues on this post, please contact us!
